
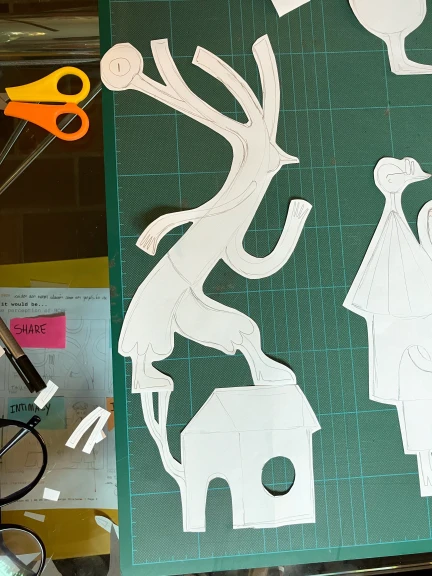
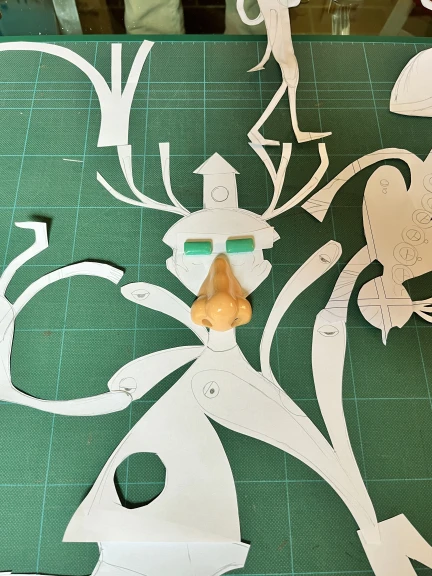
Decima edizione del Visual Identity Workshop per porre le basi dell’immagine (o meglio delle immagini) che accompagneranno l’edizione 2026 della Bologna Children’s Book Fair. Ospite la giovanissima Cha Bumi che ci ha raggiunto a Bologna dalla Corea. 4 giorni di workshop per mettere sul tavolo idee e suggestioni e cercare di trasformarle in immagine. Non a caso il VIWS parte da Imagine (J. Lennon, Y. Ono. 1971).
“[...] imagine [...] it isn’t hard to do [...]
You, you may say I’m a dreamer,
but I’m not the only one [...]”.
6 esercizi visivi: piccoli laboratori pratici di ginnastica della “visione” per raccontare a Bumi cosa è la fiera e aiutarla a disegnare l’immagine BCBF 2026...
Il risultato lo vedrete a Bologna dal 13 al 16 Aprile 2026 con la 63a edizione BCBF.
QUI la storia dell’identità visiva BCBF dal 2009!
QUI i backstage dei VIWS dal 2017!

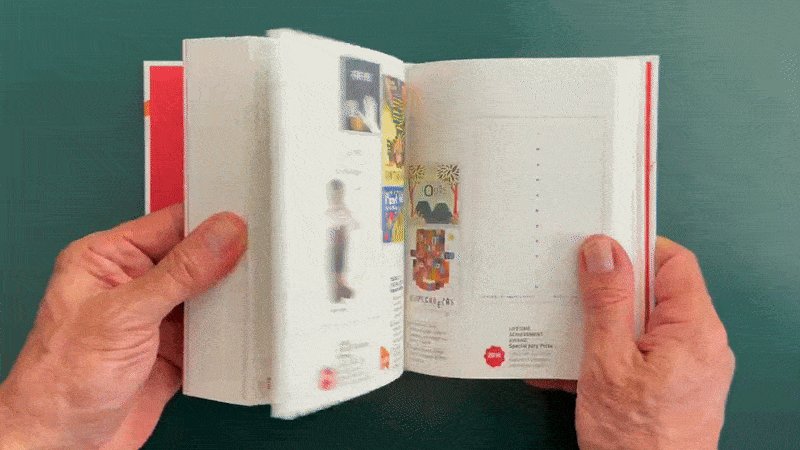
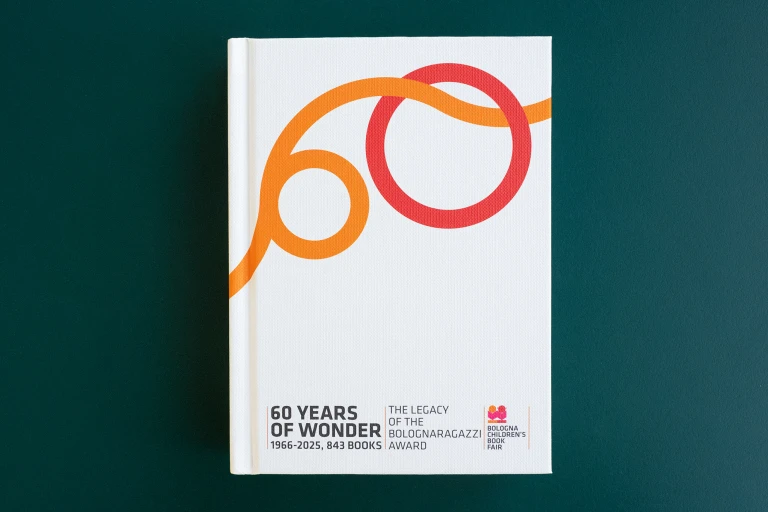
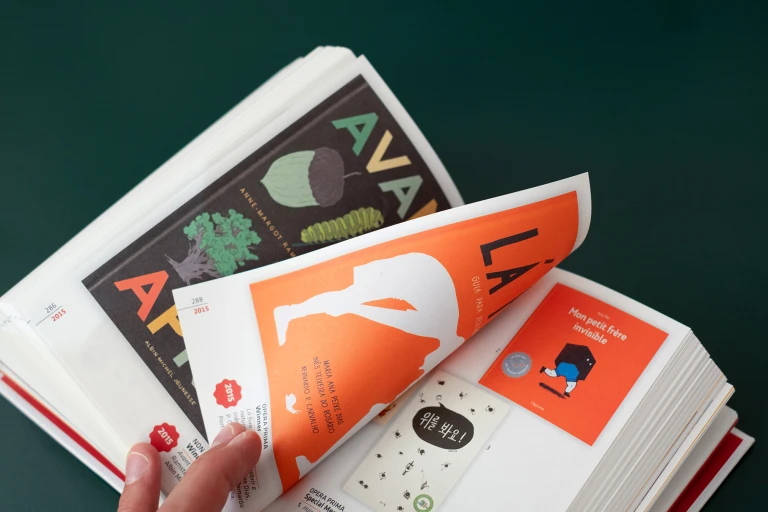
60 YEARS OF WONDER. 1966-2025, 843 BOOKS.
The legacy of the Bolognaragazzi award. Abbiamo progettato il logo e un piccolo e ricco catalogo nel formato 125x170 mm. Contiene le 843 copertine dei libri per ragazzi premiati nel Bolognaragazzi Award della Bologna Children’s Book Fair raccolte con una minuziosa ricerca documentale curata da Isabella Del Monte (BCBF). Il risultato è un prezioso repertorio grafico che documenta 60 anni di editoria evidenziando come il progetto grafico dei libri per i ragazzi sia un ambito di grande ricerca e sperimentazione grafica e visiva.









Con un logogramma che richiama i tratti dell’illutrazione di Alessandro Sanna, gli intrecci di storie e le pagine di libri abbiamo costruito l’immagine del 39th Congresso Internazionale IBBY che si è svolto dal 30 agosto al 1 settembre 2024 a Trieste. “Join the Revolution! Giving Every Child Good Books” è il motto con cui il congresso ha riunito delegati, autori, illustratori, editori e giovani lettori da tutto il mondo per celebrare, condividere e sostenere la letteratura per l'infanzia.




12 Marzo 2025, ore 12:00. Al nostro secondo intervento al ciclo di seminari “Elementi di comunicazione inclusiva” organizzato dal Dipartimento di Architettura dell’Università di Ferrara affrontiamo il vasto tema dell’accessibilità nel progetto grafico di libri cartacei e digitali. Tema estremamente attuale visto che l’EAA (European Accessibility Act) sarà in vigore dal 28 giugno 2025.
Faremo un piccolo excursus delle ricerche più interessanti nell’ambito della lettura e della tipografia, ne seguiremo la ricaduta su alcuni progetti di libri e di materiali stampati. Illustreremo il promettente scenario del digitale con le sue grandi potenzialità che necessitanno di un approccio sempre più integrato tra produzione del contenuto, design grafico e sviluppo.
12 Marzo 2025, ore 12:00
Antonio D’Elisiis, Michele Tomasini, Nicolò Carpignoli, Edoardo Cavazza
Metodi e progetti di design per facilitare la comprensione
Palazzo Tassoni, Ferrara + Streaming
Per partecipare all’evento è necessaria l’iscrizione gratuita a questo link.

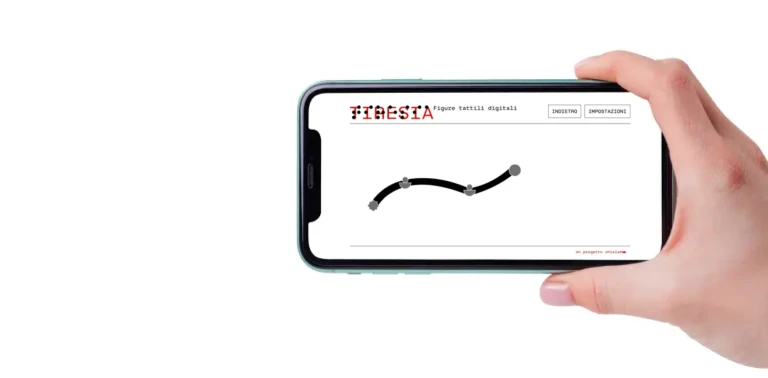
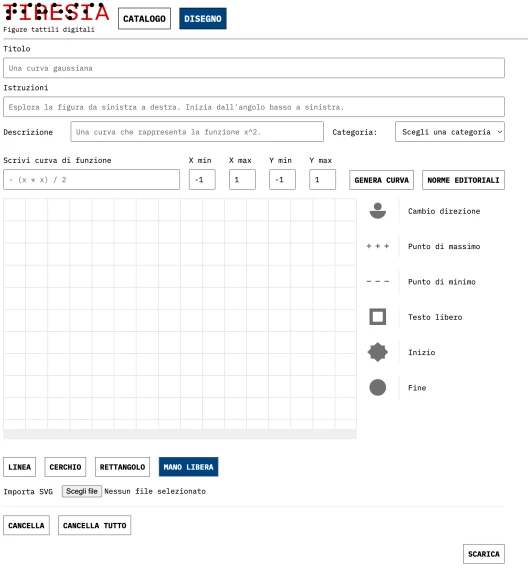
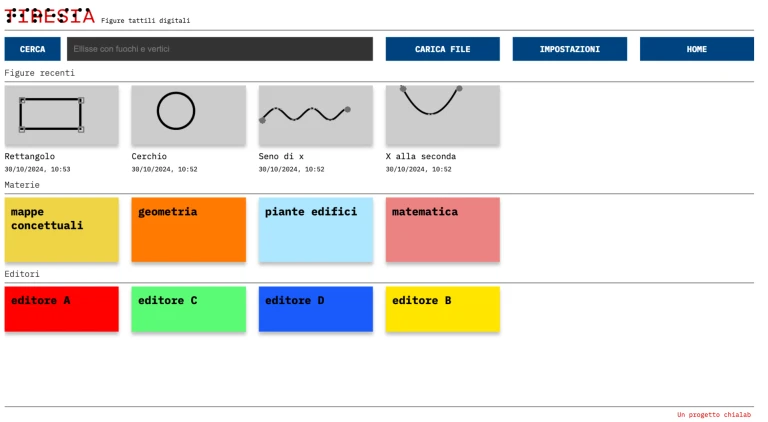
26 Febbraio 2025, ore 16:30. Alla prima giornata del ciclo di seminari “Elementi di comunicazione inclusiva” dedicata all’ipovisione e alla cecità organizzati dal Dipartimento di Architettura dell’Università di Ferrara porteremo la nostra esperienze nel design dell’accessibilità: le sfide, le ricerche e i limiti. Racconteremo di Tiresia, un progetto per la didattica accessibile, nato da una ricerca di Dottorato voluta da Chialab e dall’università IUAV di Venezia, e ad oggi un ausilio disponibile gratuitamente per studenti e docenti.
26 Febbraio 2025, ore 16:30
Nicolò Carpignoli / Design di interfacce tattili digitali
Elementi di comunicazione inclusiva
Palazzo Tassoni, Ferrara + Streaming
Per partecipare all’evento è necessaria l’iscrizione gratuita a questo link.

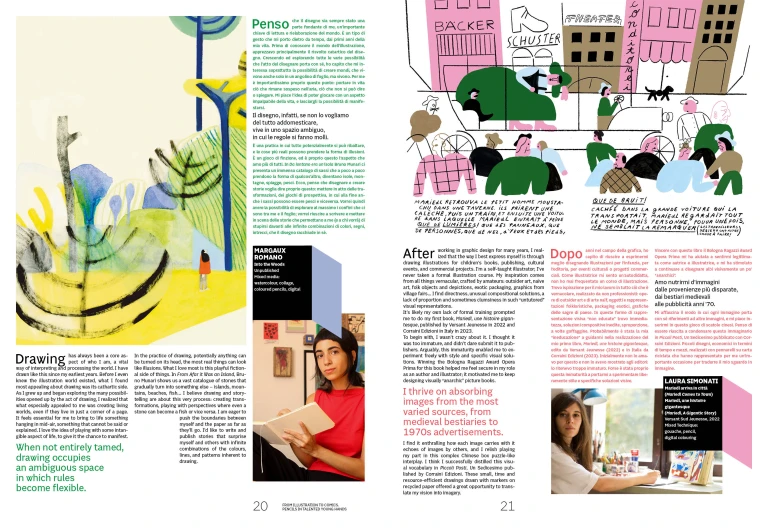
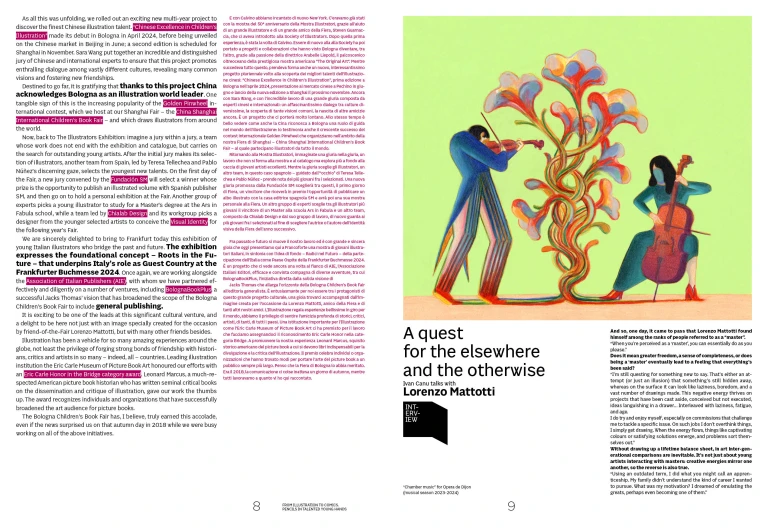
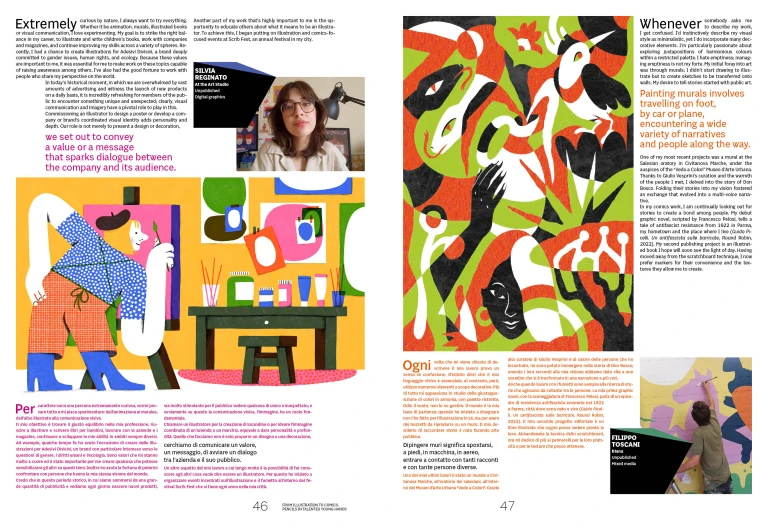
Un magazine in forma di catalogo della mostra o il catalogo della mostra in forma di magazine? Ci piacciono gli ibridi, le vie di mezzo, le diagonali. Così abbiamo messo in pagina (e sulle pareti) della fiera del libro di Francoforte 30 autori e un maestro. Una copertina aniconica (o ipericonica) con quattro segni per le quattro aree in cui, le 30 talentuose giovani mani, sono state selezionate e raggruppate da Ivan Canu, Grazia Gotti e Silvana Sola.
Bologna Children’s Book Fair, Bologna Book Plus, Bologna Fiere, AIE.
Roots in the Future – Italy Guest of Honour 2024 Frankfurter Buchmesse.








28 Novembre 2024, ore 13:00. A Handimatica 2024 presenteremo Tiresia, un’app per la didattica accessibile dedicata a studenti ciechi e ipovedenti. Tiresia permette di costruire e esplorare figure tattili digitali sfruttando le vibrazioni, i suoni e la sintesi vocale, su smartphone e tablet. Figure geometriche, curve di funzione, mappe di edifici, mappe concettuali sono fruibili anche visivamente creando così una interazione nello studio tra vedenti e non vedenti.
Tiresia è un progetto sviluppato da Nicolò Carpignoli (Chialab) all’interno di un dottorato di ricerca svolto in collaborazione con lo IUAV di Venezia.
28 Novembre 2024, ore 13:00
Nicolò Carpignoli / TIRESIA
Handimatica edizione 2024 / Innovatori dell’Accessibilità: i progetti selezionati dalla Call4Projects
Istituto Aldini Valeriani
Via Bassanelli, 9/11, Bologna
Per partecipare all’evento è necessaria l’iscrizione gratuita a questo link.




Il plurale è d’obbligo per la molteplicità di segni, icone, marchi, illustrazioni, colori, caratteri che progettiamo da anni per accompagnare la passione che Bologna ha per l’editoria: Bologna Children's Book Fair, BBPlus, Bologna Licensing Trade Fair/Kids, Bologna Frankfurt, Bologna Shanghai, Bologna Guadalajara, Bologna Angoulême, Bologna Bangkok, Bologna Grand Tour, Illustrators Exhibition, Comics Corner, Self publishing, Awards, Illustrators Survival Corner, BCBF Galleries…
Scopri di più

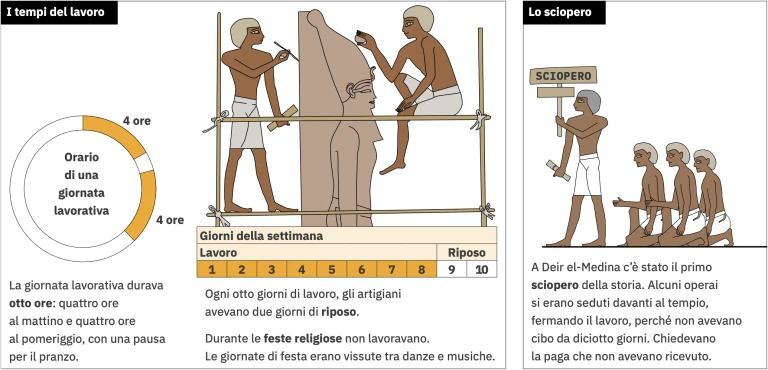
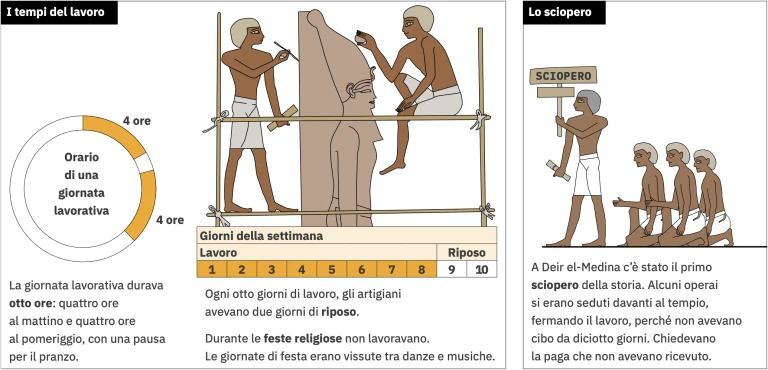
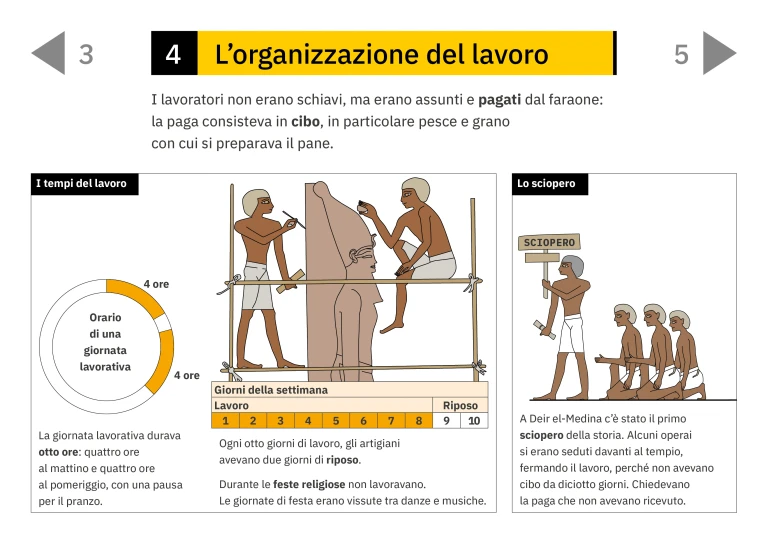
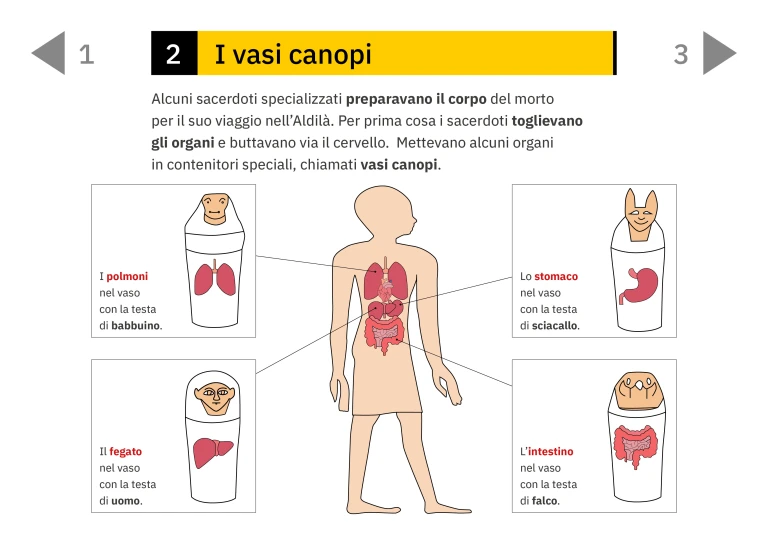
Per il Museo Egizio di Torino e con la Fondazione Paideia abbiamo affrontato la sfida di raccontare, a persone con bisogni comunicativi speciali, la vita degli antichi egizi. Ostruzione di progetto: utilizzo individuale e in gruppo, diffusione cartacea e digitale, fruizione autoconsistente e senza rimandi. Nella messa in pagina abbiamo mantenuto salda la linearità del racconto: no menù, no link; adottato due soli schemi compositivi nel rapporto testo immagine, ridotto al minimo i codici visivi delle illustrazioni e gli stili tipografici del testo.
Qui i percorsi tematici “Leggere è un bene di tutti”
Deir el-Medina, Il Viaggio dei morti, Il dono del Nilo







Per l’immagine dell’edizione 2025 della Bologna Children’s Book Fair abbiamo lavorato con Bruno de Almeida. Il consueto VIW (Visual Identity Workshop) si è svolto in giugno nella nostra sede. Tante le idee messe sul tavolo a Bologna e intensi gli scambi proseguiti per tutta l’estate con i l gruppo di lavoro. Appuntamento a Bologna dal 31 Marzo al 3 Aprile 2025 con la 62a edizione BCBF.
Per saperne di più
QUI il racconto del backstage.
QUI la storia dell’identità visiva BCBF dal 2006!







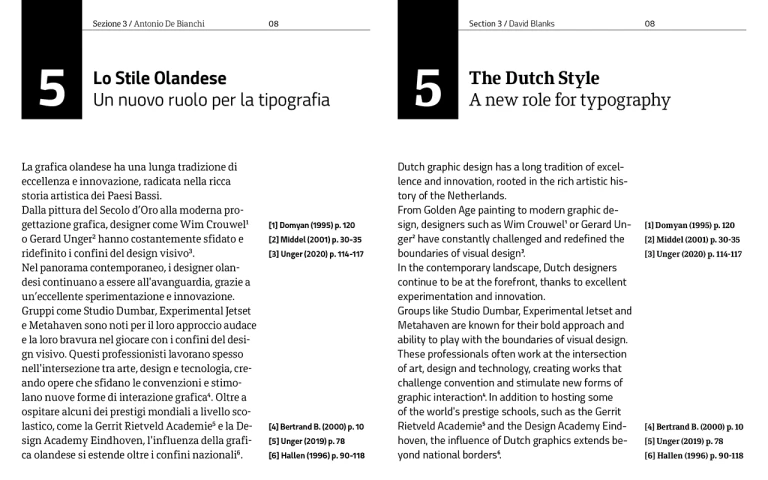
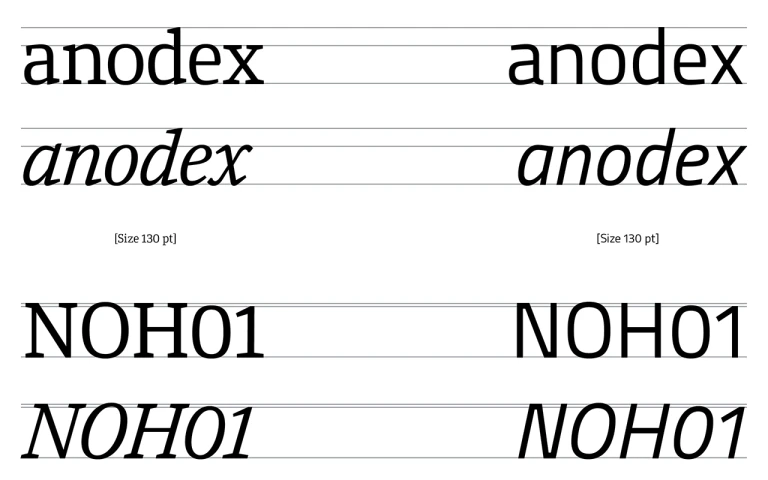
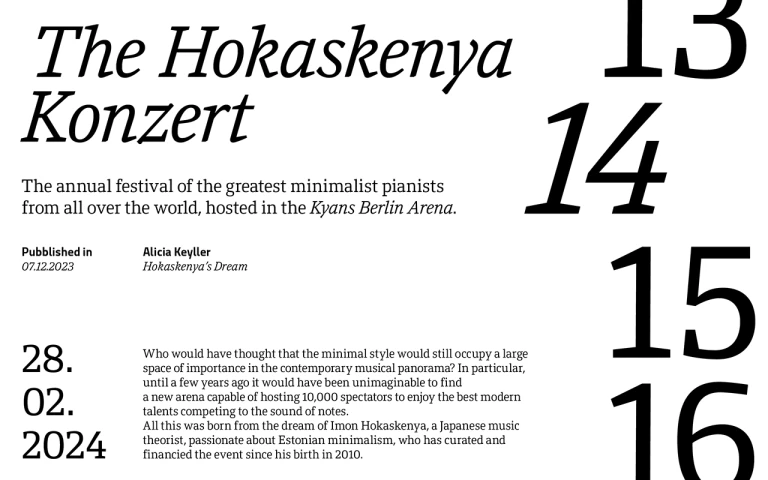
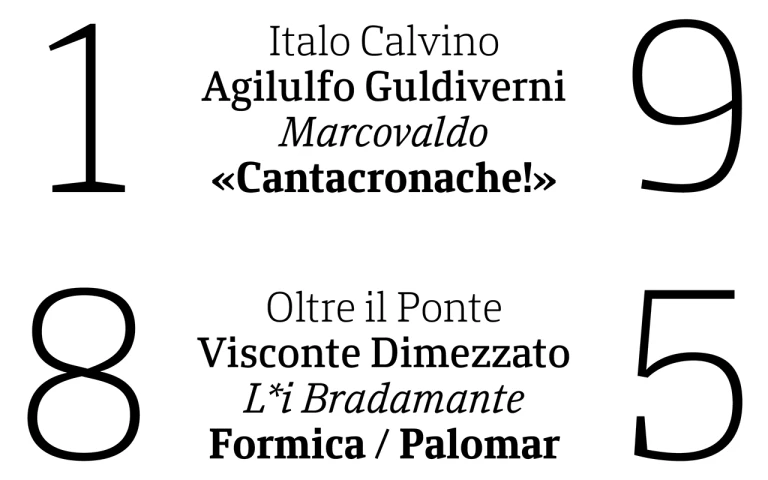
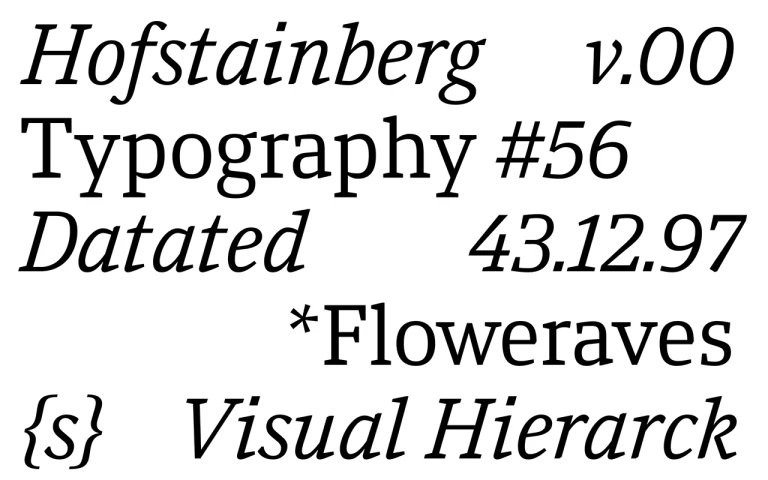
Abbiamo rilasciato in forma di prototipo i primi studi della “versione_00” del Titillium Serif PRO che seguono per disegno, proporzioni verticali e ingombri la versione sans.
L’intenzione è di sviluppare parallelamente anche una seconda versione in discontinuità con il sans e con caratteristiche più vicine ai canoni storici dei serif. Tracciamo così un doppio percorso progettuale con lo scopo di soddisfare diverse esigenze editoriali, senza mai perdere l’identità della famiglia Titillium e le sue metriche verticali.
Al momento accontentatevi della versione in continuità con il sans. Scaricatelo, esploratelo e non pretendete la perfezione: ancora lunga è la strada e proprio per questo ogni vostra osservazione sarà preziosa. Grazie!
Scarica: “Titillium Serif PRO_00” da Chialab GitHub
Per segnalazioni scrivere a: titillium@chialab.it
Il progetto Tititillium Serif PRO fa parte del nostro impegno nella cura del Titillium e si fonda sulla tesi di Lorenzo Volpe: “TITILLIUM SERIF. Ricerca e pratica tipografica”, discussa presso l’ISIA di Faenza e supervisionata da Antonio D’Elisiis.








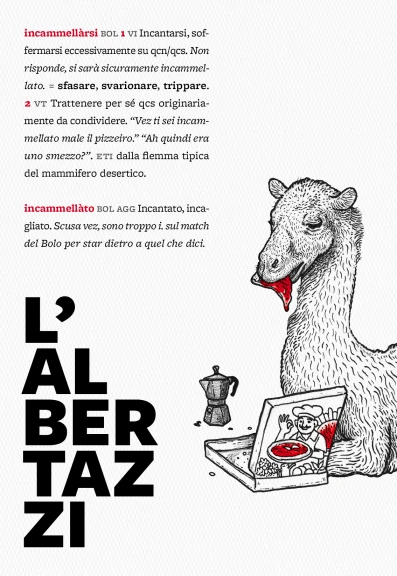
A ottobre 2023 è uscito L’Albertazzi, dizionario illustrato di slang urbano bolognese. È stato incubato e progettato da noi, scritto da Francesco Perlini, illustrato da Valeria Cavallone e Lufo.
Il successo di questo piccolo dizionario ha incuriosito Alberto Ghia, un ricercatore di Linguistica dell’Università di Torino che ci ha regalato una lunga recensione sulla rivista accademica di Lingue e Letterature Moderne “Ricognizioni”.
Tra le righe dell’articolo si può assaporare l’analisi dell’opera più completa e puntuale che fino ad ora abbiamo avuto il piacere di leggere. Se foste curiosi, si trova qui!

Abbiamo due chiodi fissi: rendere efficiente la progettazione in team di artefatti visivi e progettare interfacce accessibili. Sono temi su cui ci confrontiamo nella pratica quotidiana e che abbiamo approfondito con due tesi di dottorato industriale con lo IUAV di Venezia. Ne sono protagonisti Manuel Zanettin e Nicolò Carpignoli. Manuel ha analizzato diversi metodi di gestione progetto per creare una nuova applicazione del metodo per il design della comunicazione mentre Nicolò ha disegnato e prototipato un sistema per far percepire con il tatto linee e curve a non vedenti.
Leggi le ricerche:
- Gestire progetti di design con metodi Agile
- Far percepire con il tatto e l’udito linee di funzione e forme geometriche a non vedenti
Discussioni tesi Dottorato Industriale
Manuel Zanettin, Applicazione di Scrum nel design della comunicazione.
Nicolò Carpignoli, Riconoscimento di linee curve con sintesi vocale per grafiche vibrotattili su dispositivi touchscreen general-purpose.
Relatore: Prof. Luciano Perondi.
Chialab, Università Iuav di Venezia, Corso di Architettura, Città e Design.
Scienza del design
13 maggio 2024, Badoer,
Aula G, ore 10,30.


Dopo il contest a 20 mani per BCBF 23 riprende il Visual Identity Workshop per la costruzione dell’identità visiva BCBF 24. I risultati vi accoglieranno e guideranno alla 61esima edizione della Bologna Children’s Book Fair.
Il processo generativo lo racconteremo con Inês Oliveira mercoledì 10 aprile 2024 alle 14:00 al The Illustrators Survival Corner, Masterclass Area, Hall 30.
In alternativa potete trovare QUI la mostra online su BCBF Galleries e QUI il racconto del backstage.

Abbiamo rilasciato con licenza Open Font License (OFL) una versione ampliata del Titillium. Lo abbiamo fatto dopo anni di utilizzo serrato annotando desideri e criticità. Lo abbiamo fatto con il consenso dell’Accademia di Urbino e dei designer Marcello Signorile e Luciano Perondi che lo hanno progettato e sviluppato con gli studenti dei loro corsi. Lo abbiamo chiamato Titillium PRO e a breve contiamo di rilasciare, sempre sotto licenza OFL, la versione serif!
Scarica Titillium PRO sans da Chialab GitHub
Qui qualche dettaglio in più sul processo e sulle caratteristiche del Titillium PRO.
Per segnalazioni scrivere a titillium@chialab.it





L’Albertazzi. Dizionario, grammatica, storie di slang bolognese in una variante di balotta è un progetto editoriale che abbiamo intercettato, apprezzato, incubato e trasformato nella sua veste grafica. Lo abbiamo fatto con Francesco Perlini, autore del libro nonché membro della balotta degli Albertazzi, che hanno distorto lo slang bolognese in una versione tutta loro.
A più riprese ci siamo incammellati su caratteri tipografici, formati, colori e illustrazioni (Valeria Cavallone e Lufo) ma dopo 3 anni di lavoro in Chialab siamo riusciti a droppare L’Albertazzi! La sfida è stata quella di costruire un paesaggio culturale, un affresco, un’atmosfera sociale attraverso una lettura non lineare, rimbalzante, di parole in ordine alfabetico che si rimandano a vicenda.
Ci saremo riusciti? Chissà. L’autore e l’editore Pendragon pensano di sì e sono pinzati da king.
Ci vediamo alla presentazione, venerdì 6 ottobre alla Coop Ambasciatori di Bologna.
Buona lettura!



Quando Explora, il museo dei bambini di Roma, ci ha affidato il redesign della sua identità visiva, abbiamo cercato un modo di raccontare – fin dal logogramma – la ricchezza, la biodiversità delle esperienze che il museo offre. L’abbiamo trovato in 49 lettere che si contaminano, forme che mutano, con una palette di colori cangianti. Invece di un logo monolitico, abbiamo costruito un sistema di scrittura che consente di cambiare, pur rimanendo sempre riconoscibile all’interno di una famiglia di segni forti che dicono: tutto questo è Explora. Un’esperienza sempre diversa, un’identità adattiva.

Inaugura venerdì 23 aprile alle 17:00 la mostra «Squarci di copertina ~20 anni di immagini per Wu Ming», con copertine, locandine e in generale l’arte grafica di Chialab applicata al lavoro dei Wu Ming.
Sono esposti bozzetti e versioni alternative delle cover di romanzi come L’Armata dei Sonnambuli, Ufo 78, l’edizione speciale di Q per il ventennale ecc.

Esiste la possibilità di costruire un’immagine a 20 mani, ognuna con il suo tratto caratteristico? È possibile parlare di coralità dell’immagine e dell’immaginazione? E se esiste, sarà in grado di raccontare con un’unica visione paesaggi e personaggi che BCBF accoglie e mette in scena da 60 anni?
Questa è stata la sfida, tutta nuova, che l’ormai tradizionale BCBF visual identity workshop ha messo in campo in occasione del 60esimo anniversario della Bologna Children’s Book Fair.
Qui il racconto di come sono andate le cose.

Abbiamo progettato e realizzato il nuovo sito dell’Accademia di Belle Arti di Bologna.
Siamo partiti dai contenuti del vecchio sito, accumulati in più di quindici anni. Abbiamo individuato le nuove esigenze e con lo staff ABABO, li abbiamo organizzati in quattro macro attività: vivere, studiare, opportunità, accademia. Ogni attività aiuta un utente: visitatore, studente, professore, istituzioni.
Pensato per un uso prevalentemente mobile, il sito parte dalle linee guida dell’identità visiva dell’Accademia, introduce un codice colore per ogni area e usa segmenti del logo come filigrana identitaria.
Tutti i contenuti editoriali sono serviti da BEdita, il nostro sistema di gestione dei contenuti, che regolarmente si sincronizza con le API del sistema scolastico-amministrativo sviluppate da Spaggiari Group.
Il sito lo trovi QUI.