Chialab
Tatzebao /

Decima edizione del Visual Identity Workshop per porre le basi dell’immagine (o meglio delle immagini) che accompagneranno l’edizione 2026 della Bologna Children’s Book Fair. Ospite la giovanissima Cha Bumi che ci ha raggiunto a Bologna dalla Corea. 4 giorni di workshop per mettere sul tavolo idee e suggestioni e cercare di trasformarle in immagine. Non a caso il VIWS parte da Imagine (J. Lennon, Y. Ono. 1971).
“[...] imagine [...] it isn’t hard to do [...]
You, you may say I’m a dreamer,
but I’m not the only one [...]”.
6 esercizi visivi: piccoli laboratori pratici di ginnastica della “visione” per raccontare a Bumi cosa è la fiera e aiutarla a disegnare l’immagine BCBF 2026...
Il risultato lo vedrete a Bologna dal 13 al 16 Aprile 2026 con la 63a edizione BCBF.
QUI la storia dell’identità visiva BCBF dal 2009!
QUI i backstage dei VIWS dal 2017!

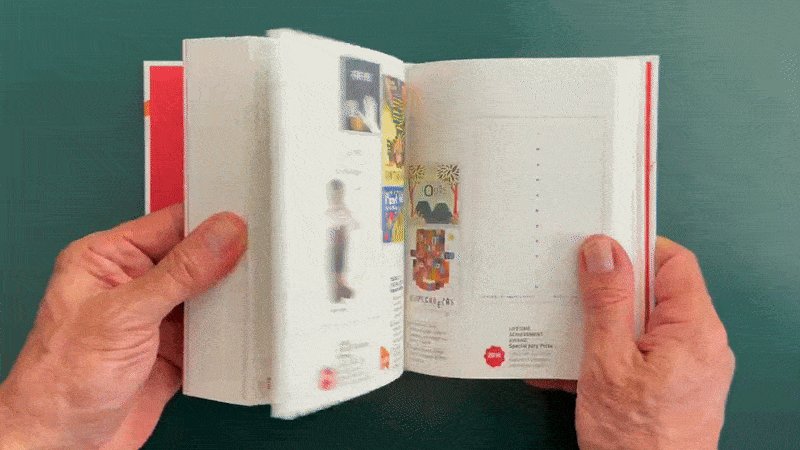
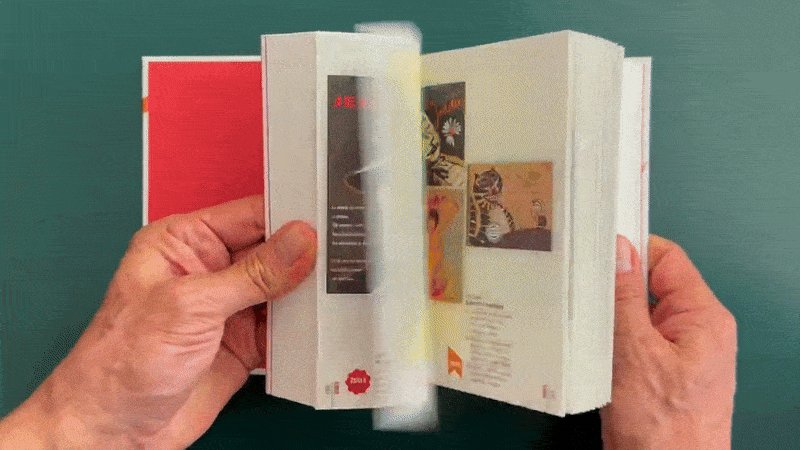
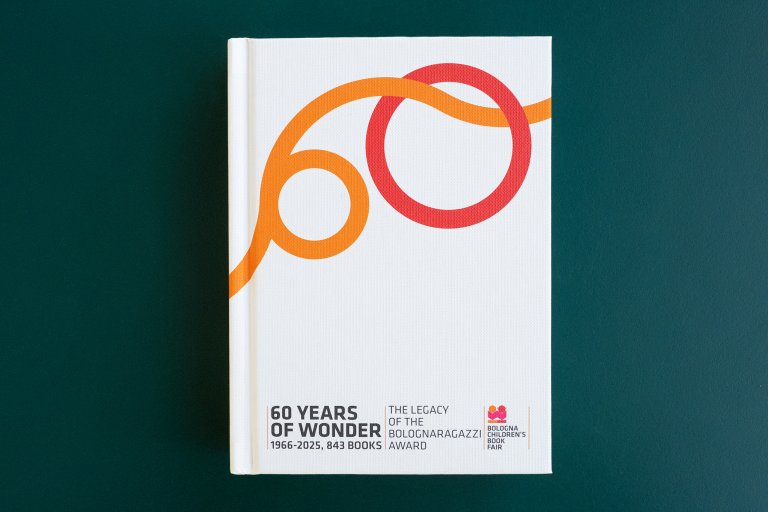
60 YEARS OF WONDER. 1966-2025, 843 BOOKS.
The legacy of the Bolognaragazzi award. Abbiamo progettato il logo e un piccolo e ricco catalogo nel formato 125x170 mm. Contiene le 843 copertine dei libri per ragazzi premiati nel Bolognaragazzi Award della Bologna Children’s Book Fair raccolte con una minuziosa ricerca documentale curata da Isabella Del Monte (BCBF). Il risultato è un prezioso repertorio grafico che documenta 60 anni di editoria evidenziando come il progetto grafico dei libri per i ragazzi sia un ambito di grande ricerca e sperimentazione grafica e visiva.









Un magazine in forma di catalogo della mostra o il catalogo della mostra in forma di magazine? Ci piacciono gli ibridi, le vie di mezzo, le diagonali. Così abbiamo messo in pagina (e sulle pareti) della fiera del libro di Francoforte 30 autori e un maestro. Una copertina aniconica (o ipericonica) con quattro segni per le quattro aree in cui, le 30 talentuose giovani mani, sono state selezionate e raggruppate da Ivan Canu, Grazia Gotti e Silvana Sola.
Bologna Children’s Book Fair, Bologna Book Plus, Bologna Fiere, AIE.
Roots in the Future – Italy Guest of Honour 2024 Frankfurter Buchmesse.








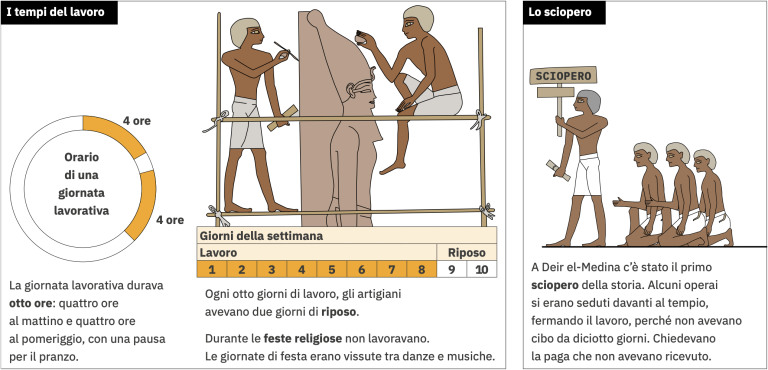
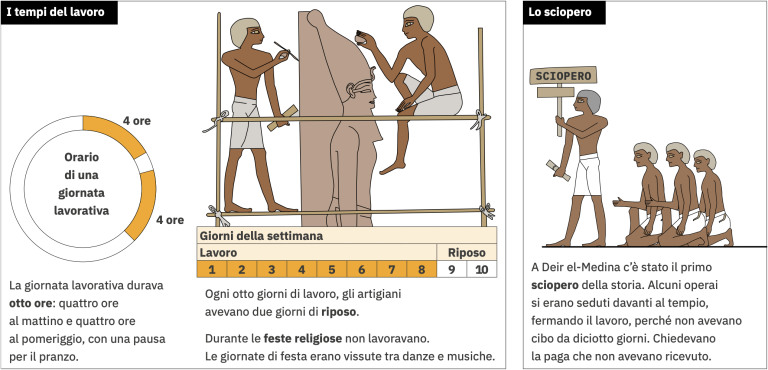
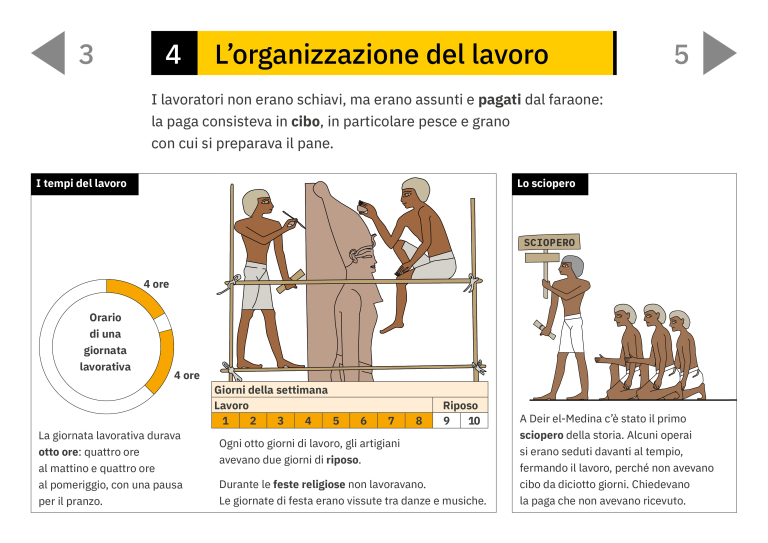
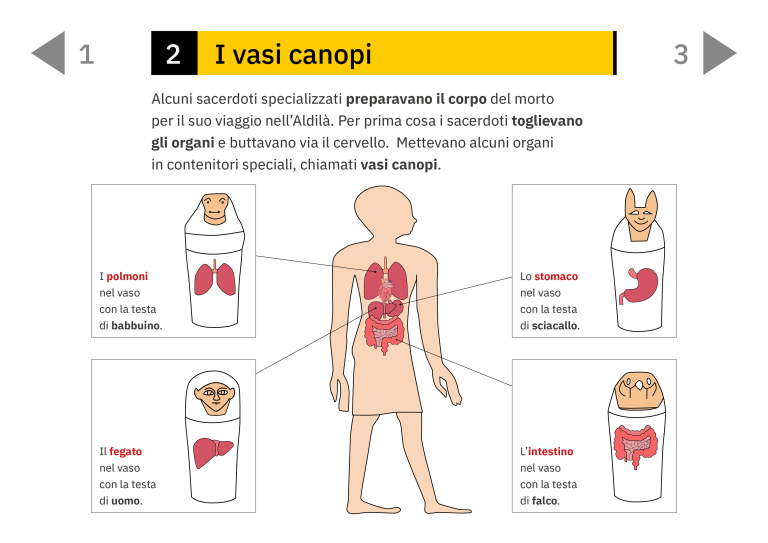
Per il Museo Egizio di Torino e con la Fondazione Paideia abbiamo affrontato la sfida di raccontare, a persone con bisogni comunicativi speciali, la vita degli antichi egizi. Ostruzione di progetto: utilizzo individuale e in gruppo, diffusione cartacea e digitale, fruizione autoconsistente e senza rimandi. Nella messa in pagina abbiamo mantenuto salda la linearità del racconto: no menù, no link; adottato due soli schemi compositivi nel rapporto testo immagine, ridotto al minimo i codici visivi delle illustrazioni e gli stili tipografici del testo.
Qui i percorsi tematici “Leggere è un bene di tutti”
Deir el-Medina, Il Viaggio dei morti, Il dono del Nilo







Let us begin with children. Books as bridges
Fateci cominciare dai bambini. Libri come ponti
La mostra racconta la vita di Jella Lepman attraverso la sua voce e il segno di 20 illustratori di diversi paesi e realtà culturali. La mostra trae ispirazione dalla stessa Jella Lepman che realizza nel 1946 una mostra internazionale di libri per bambini e ragazzi. A questi libri hanno guardato gli illustratori per realizzare gli ex libris presenti in mostra.
L'abbiamo progettata per facilitarne la circolazione: 67 pannelli che che si trasportano e si allestiscono facilmente.
La mostra è a cura di Silvana Sola, David Tolin, Paola Vassalli per IBBY Italia.






Abbiamo due chiodi fissi: rendere efficiente la progettazione in team di artefatti visivi e progettare interfacce accessibili. Sono temi su cui ci confrontiamo nella pratica quotidiana e che abbiamo approfondito con due tesi di dottorato industriale con lo IUAV di Venezia. Ne sono protagonisti Manuel Zanettin e Nicolò Carpignoli. Manuel ha analizzato diversi metodi di gestione progetto per creare una nuova applicazione del metodo per il design della comunicazione mentre Nicolò ha disegnato e prototipato un sistema per far percepire con il tatto linee e curve a non vedenti.
Leggi le ricerche:
- Gestire progetti di design con metodi Agile
- Far percepire con il tatto e l’udito linee di funzione e forme geometriche a non vedenti
Discussioni tesi Dottorato Industriale
Manuel Zanettin, Applicazione di Scrum nel design della comunicazione.
Nicolò Carpignoli, Riconoscimento di linee curve con sintesi vocale per grafiche vibrotattili su dispositivi touchscreen general-purpose.
Relatore: Prof. Luciano Perondi.
Chialab, Università Iuav di Venezia, Corso di Architettura, Città e Design.
Scienza del design
13 maggio 2024, Badoer,
Aula G, ore 10,30.

Lavori /

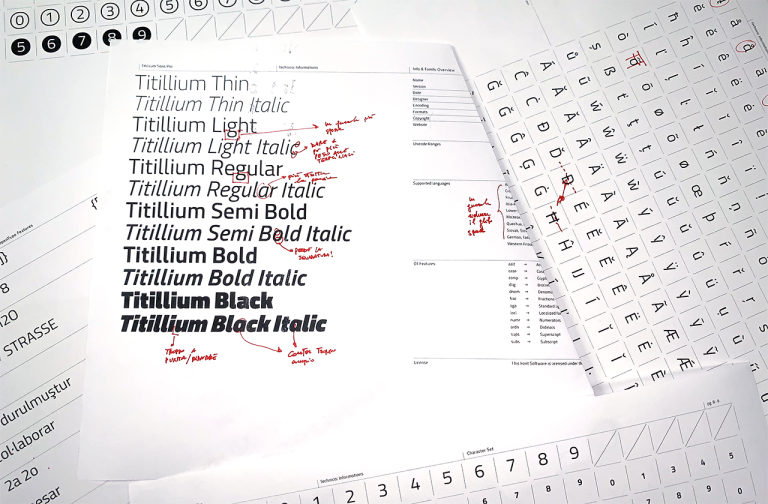
Lunga vita al Titillium
Lo abbiamo usato, ce ne siamo presi cura e adesso ne condividiamo la versione aggiornata.
- Open source
- Tipografia

Bologna Children’s Book Fair
L’identità visiva della più grande fiera di libri per ragazzi.
- Allestimento
- Identità
- Strategia

Collezioni, Biblioteca, Museo, Storia
Una solida architettura dei dati, un design a componenti per rispondere con efficienza e velocità alle necessità dell’insegnamento.
- Web app

Differenti Positivi
L’impegno sul futuro dell’ambiente diventa il valore del marchio.
- Comunicazione
- Editoria
- Strategia
- Sito Web
Ricerche /
Gestire progetti di design con metodi Agile
Tesi di dottorato di Manuel Zanettin

Far percepire con il tatto e l’udito linee di funzione e forme geometriche a non vedenti
Tesi di dottorato di Nicolò Carpignoli

Leggibilità tipografica e dislessia
Esiste un carattere tipografico che aiuta i dislessici a leggere?

Clienti /