Sono cresciuto tra gli odori di inchiostro e carta appena stampata, guardando con curiosità il mondo della grafica. Tuttavia, mi sono diplomato al liceo scientifico dove ho appreso i rudimenti della programmazione. Desideroso di approfondire entrambi i mondi, ho frequentato un corso di comunicazione multimediale che mi ha messo in contatto con Chialab, dove dal 2012 cresco come sviluppatore web. Lavorando a siti istituzionali e applicazioni EdTech ho coltivato interesse per tipografia, leggibilità e accessibilità. Mi impegno ogni giorno nel promuovere e migliorare la sinergia tra designer, programmatori e strumenti attraverso talk, articoli, formazione e leadership tecnica di team che sviluppano a componenti.
Articoli /

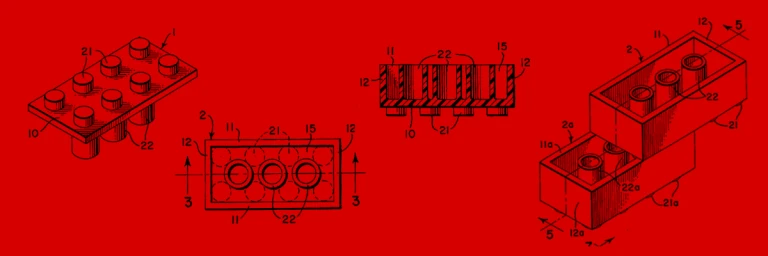
Il mestiere di progettare per componenti
Come si progetta una libreria di componenti che si adatta a progetti, designer e sviluppatori?
- Web Components
- Web design
- Sviluppo Web

Come migliorare la leggibilità dei siti Web
In questo articolo per Smashing Magazine analizziamo come possiamo migliorare la leggibilità dei siti Web usando moderne tecniche CSS, nuove tecnologie come le Variable Fonts e mettendo in pratica quanto abbiamo imparato dagli studi scientifici svolti.

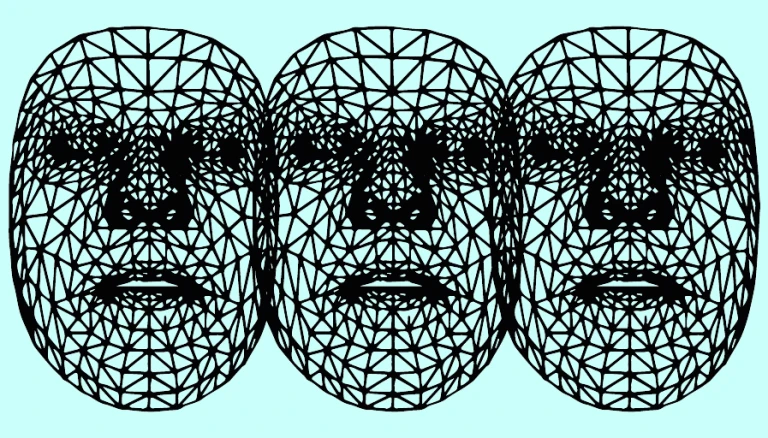
How To Use Face Motion To Interact With Typography
In this article for Smashing Magazine, we will cover how to combine Machine Learning, variable fonts, and CSS grids to create layouts that respond to the proximity, the inclination, and the number of the users’ faces.

Sviluppa il pensiero, non l’artefatto
Domande, riflessioni e operazioni che un software architect deve affrontare all’avvio di un nuovo progetto.

How to Improve the Frontend Dev Experience without a Bundler
A look at how you can use ES6 modules and Service Workers to launch a web app without Webpack or Rollup.
