Collezioni, Biblioteca, Museo, Storia
Una solida architettura dei dati, un design a componenti per rispondere con efficienza e velocità alle necessità dell’insegnamento.
Per l’insegnante, preparare una lezione significa gestire e raggruppare materiali di diversa natura e provenienza: testi, immagini, video, animazioni, linee del tempo, mappe, esercizi. Per l’editore significa disporre di una piattaforma dove aggregarli, renderli accessibili e pubblicarli tempestivamente sulla base dei piani di studio e delle esigenze didattiche degli insegnanti. Per lo studente significa avere un ambiente di studio semplice, intuitivo e condiviso con la classe.




Un laboratorio di scienze ha esigenze diverse da un museo, una biblioteca richiede concentrazione sul testo, mentre una pinacoteca non può che basare tutto sulle immagini ed un archivio storico su cronologie e fonti.
Per soddisfare queste esigenze è stato necessario adottare pratiche, metodi e strumenti del design per garantire e valorizzare l’eterogeneità di materiali, formati, contenuti e ambiti di fruizione.
Agile, Components, UI e UX integrati nel team sono le chiavi del progetto.
Questa la ricetta. Ingredienti: testi, immagini, video, cronologie, mappe, esercizi. Procedimento: astrarre dai contenuti le qualità formali avendo cura della qualità semantica, design per (e di) componenti, versare il tutto nel framework BEdita, servire su piattaforme disegnate su misura per studenti, insegnanti, editor.
Questo approccio, condiviso con Zanichelli (owner del progetto) e stakeholder concentrati su contenuti come App&Ars e le redazioni di letteratura e storia, ha permesso la costruzione di un ambiente di lavoro ricco di interazioni e scambi grazie alla metodologia Agile.
Sono nati così nell’ordine Collezioni, Biblioteca, il Museo di Itinerario nell’arte e Storia in digitale. Sono quattro ambienti distinti per contenuti e fruitori diversi, hanno alle spalle lo stesso team, le stesse tecnologie e gli stessi strumenti. Tutti permettono di raggruppare, ricercare e organizzare contenuti multimediali.
Collezioni, Biblioteca, Museo e Storia, con le loro diverse funzionalità e interfacce condividono la stessa base dati, lo stesso approccio al design e allo sviluppo.
Pur avendo funzionalità e basi comuni, i progetti si sono adattati velocemente a diversi contesti offrendo ai fruitori esperienze uniche.
Per l’editore questo significa poter far evolvere velocemente la sua offerta editoriale, garantire e mantenere solidi e fruibili nel tempo i suoi contenuti, offrire un’esperienza personale e calibrata per materie, età, tipologia di insegnamento.
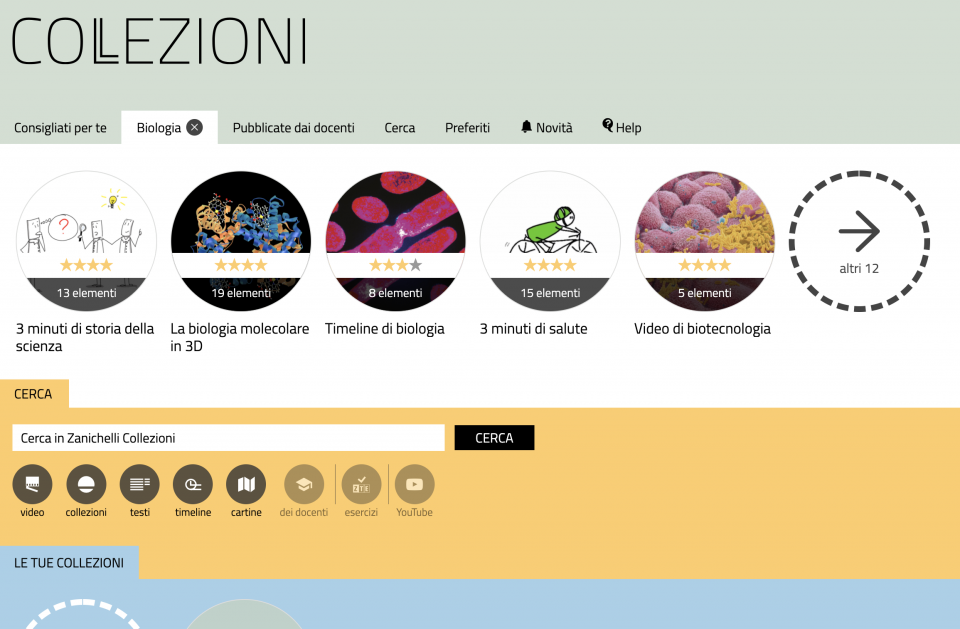
Collezioni mette a disposizione di insegnanti e studenti i numerosi contenuti multimediali della casa editrice. Presenta in modo semplice un ricchissimo patrimonio digitale prodotto a supporto dei libri di testo. Collezioni rende facile e intuitiva la ricerca, l’aggregazione e la condivisione dei contenuti per fare lezioni.




Le lezioni, fruibili a casa o a scuola, sono suddivise per materia.
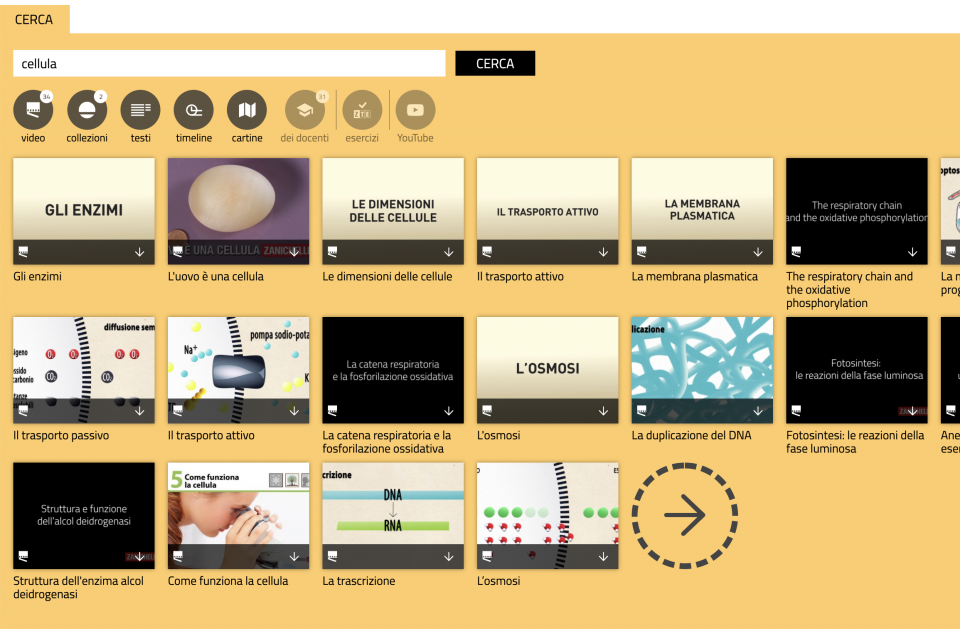
Tramite il sistema di ricerca si possono cercare migliaia di multimedia del patrimonio Zanichelli.
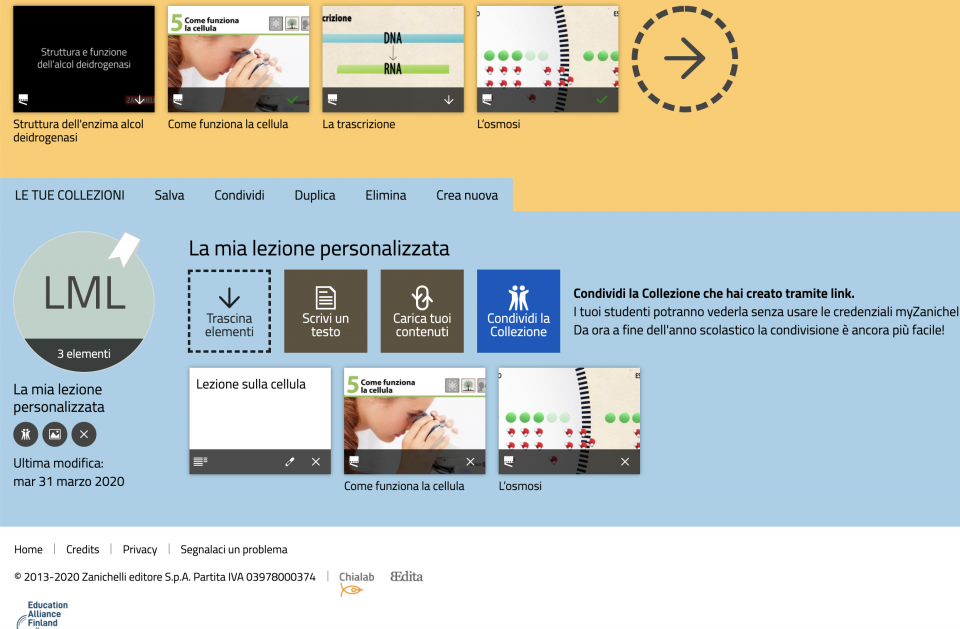
Si possono creare le proprie lezioni utilizzando i contenuti presenti in Collezioni ma anche da youTube, Google Drive, file propri e realizzare delle slide di testo.
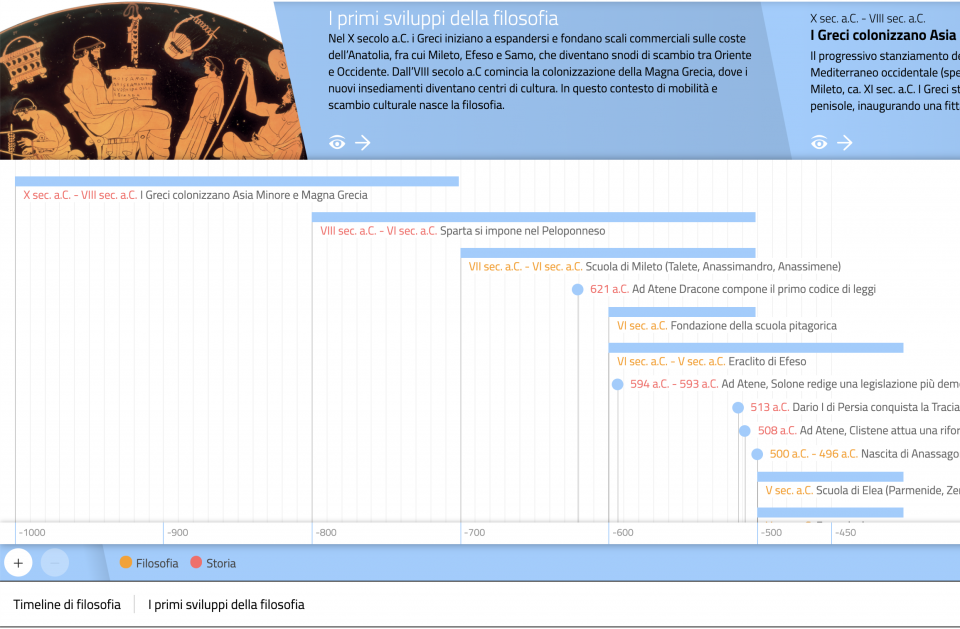
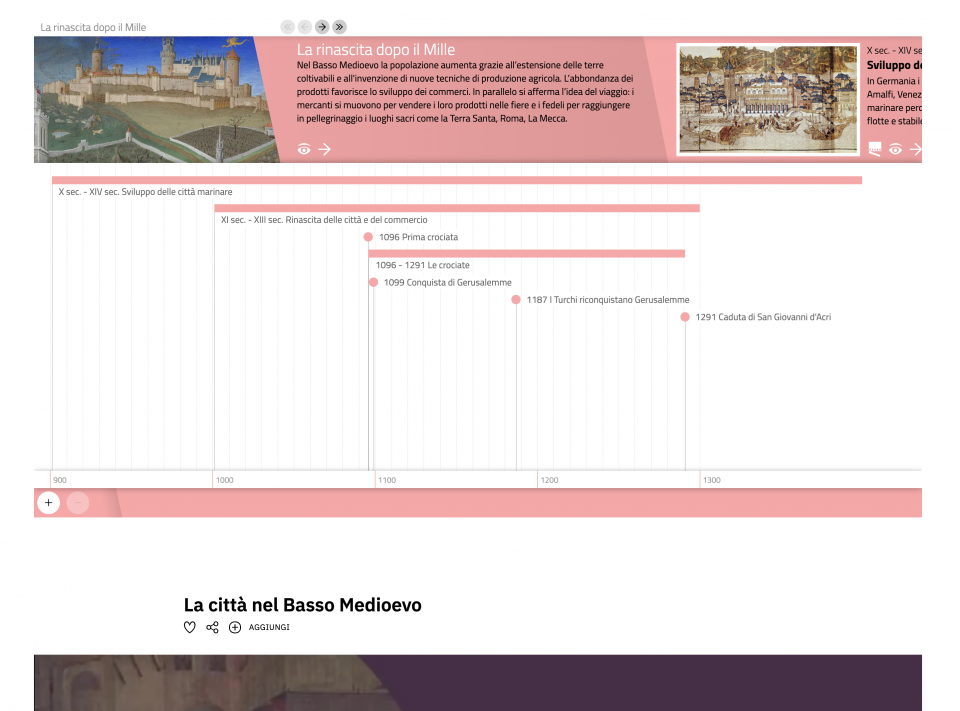
Tra i vari multimedia di Collezioni ci sono anche oggetti avanzati creati dalle redazioni con il nostro CMS BEdita, come le timeline di eventi.
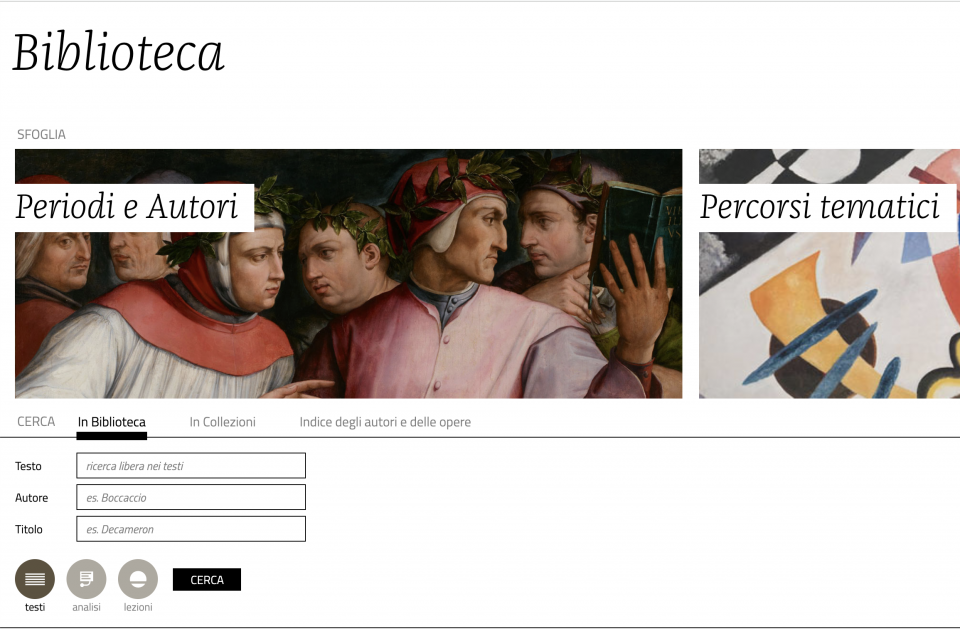
Biblioteca è una piattaforma dedicata alla letteratura italiana. Come in Collezioni è possibile ricercare e raccogliere contenuti multimediali come video, documenti e linee del tempo, con in aggiunta la possibilità di utilizzare per le proprie lezioni i testi della letteratura italiana ed analisi del testo interattive.




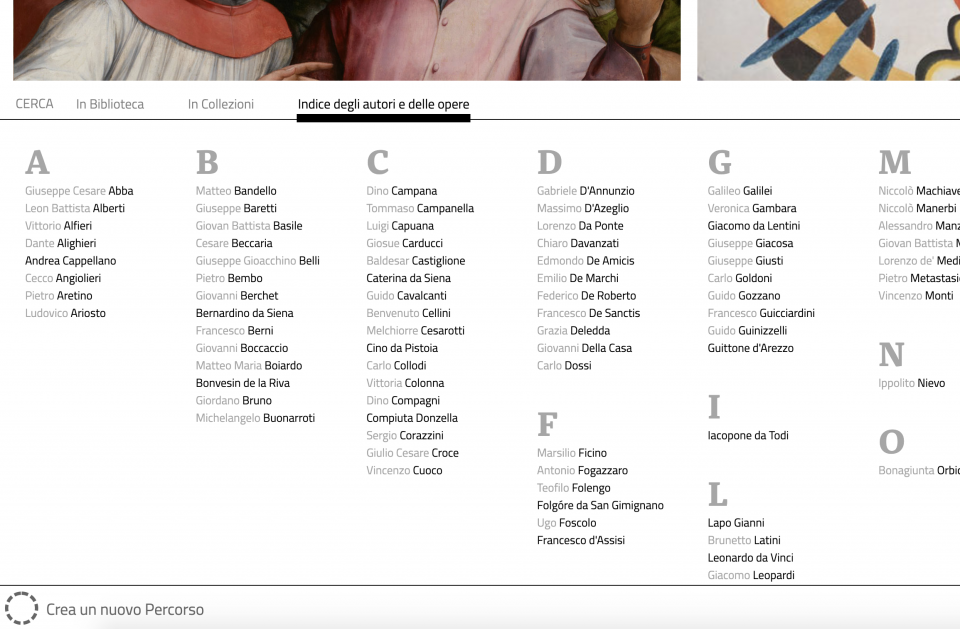
L’archivio offre diversi percorsi della letteratura italiana organizzati per temi, periodi ed autori.
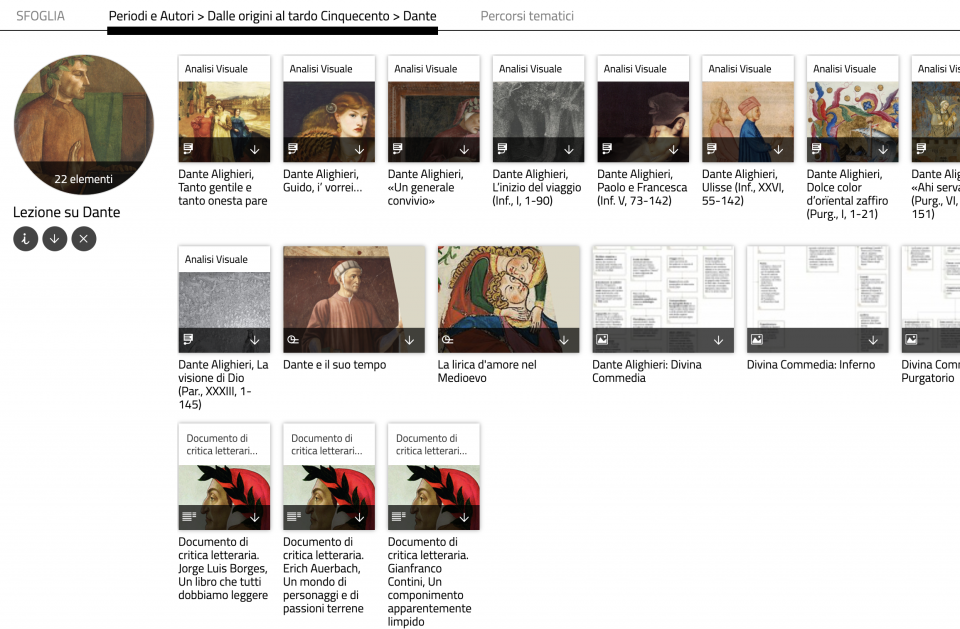
Si possono leggere tutti i principali testi della storia della letteratura italiana ed utilizzarli per le proprie lezioni.
Tra i vari media si possono trovare linee del tempo, cartine tematiche, documenti di critica letteraria, per contestualizzare nel modo corretto l’opera o l’autore.
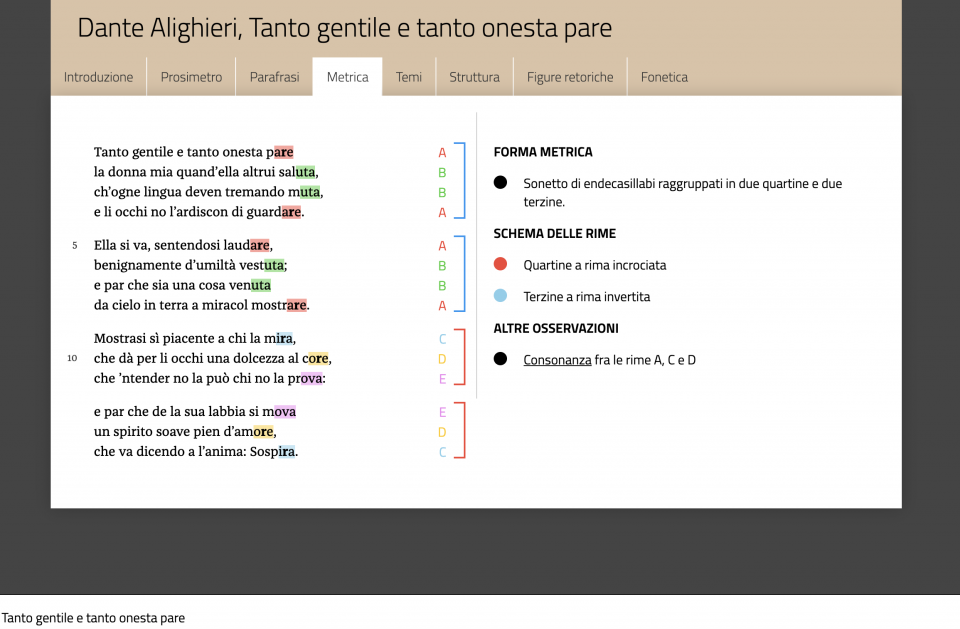
Con le analisi del testo interattive si può leggere e ascoltare il testo, visualizzare la parafrasi e apprezzare lo schema metrico dell’opera in maniera visiva ed immediata, per comprendere l’opera sotto tutti i punti di vista.
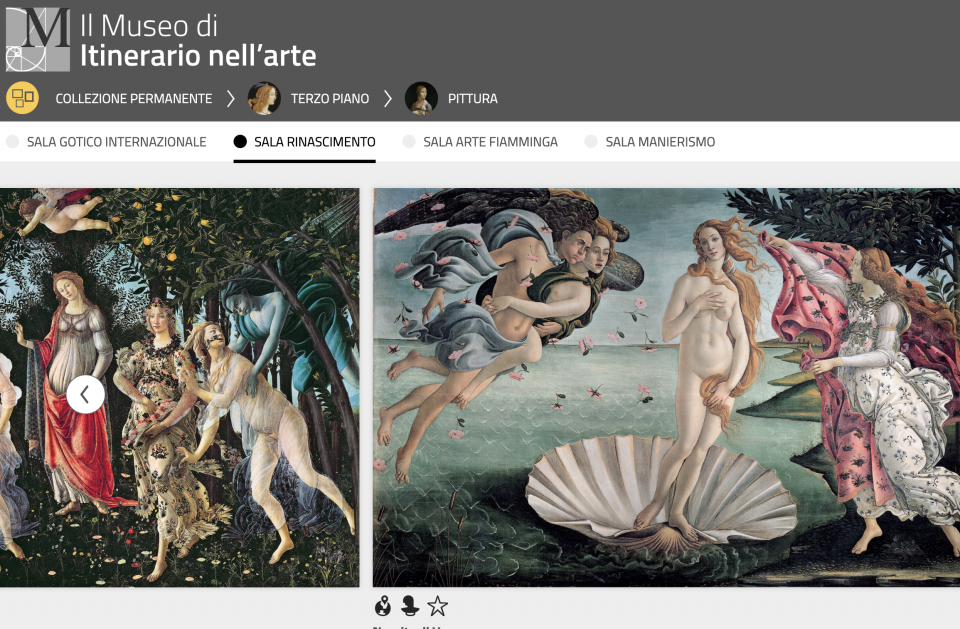
Il Museo di Itinerario nell’arte è un ambiente che nasce dal corso di storia dell’arte Itinerario nell’arte Zanichelli. È un ambiente che ricostruisce un museo in cui è possibile esplorare in alta definizione le opere d’arte, le schede su autori e musei, un glossario, l’antologia delle fonti e tanti altri contenuti multimediali. Anche nel Museo è possibile preparare le proprie lezioni raccogliendo opere, testi ed elementi multimediali.




Le più importanti opere della storia dell’arte sono catalogate per periodo e raccolte in mostre virtuali.
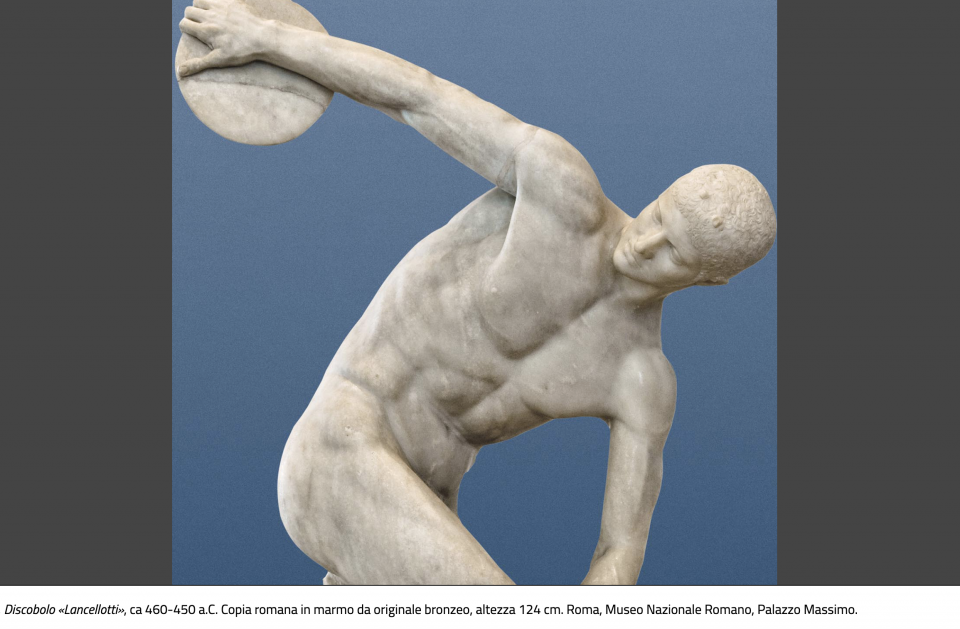
Tutte le opere si possono ingrandire per apprezzarne i dettagli e sono corredate da indicazioni tecniche, storiche e approfondimenti.
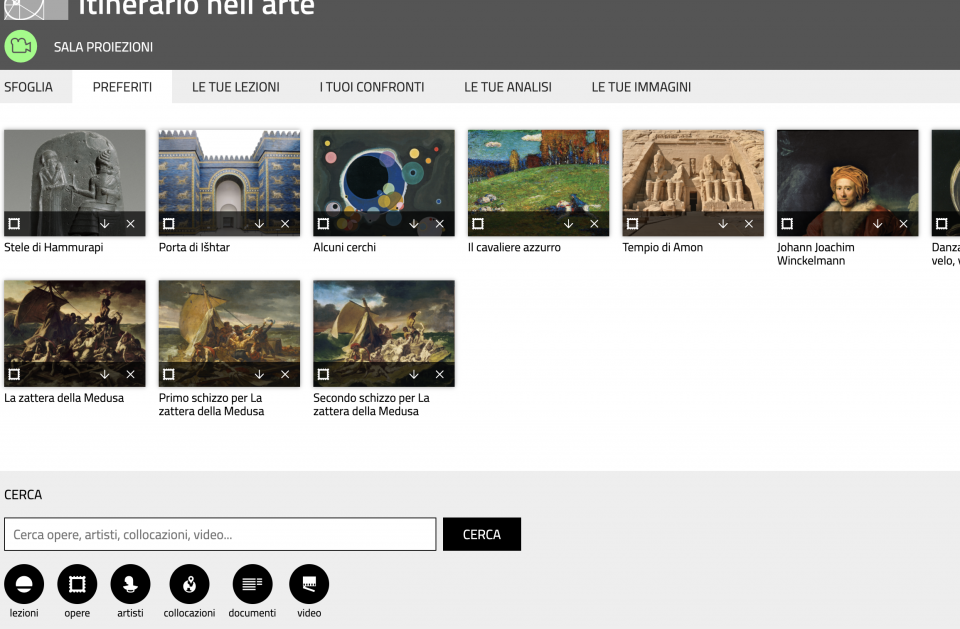
Il patrimonio del Museo si può ricercare e utilizzare per ricreare le proprie lezioni personalizzate da utilizzare per lo studio della materia.
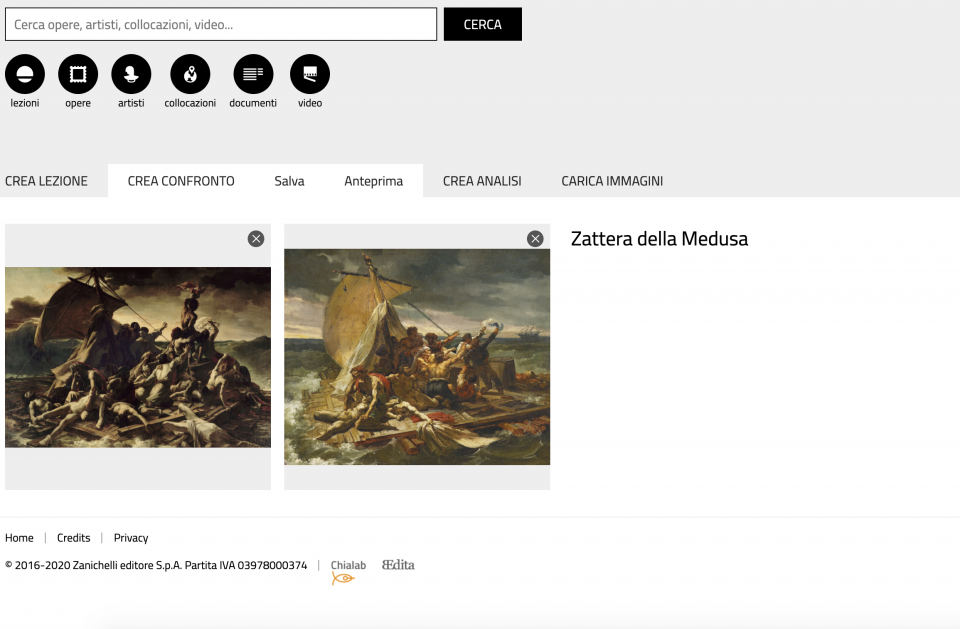
Si possono anche realizzare dei confronti tra opere ed immagini personali e creare delle analisi visive a complemento di una lezione.
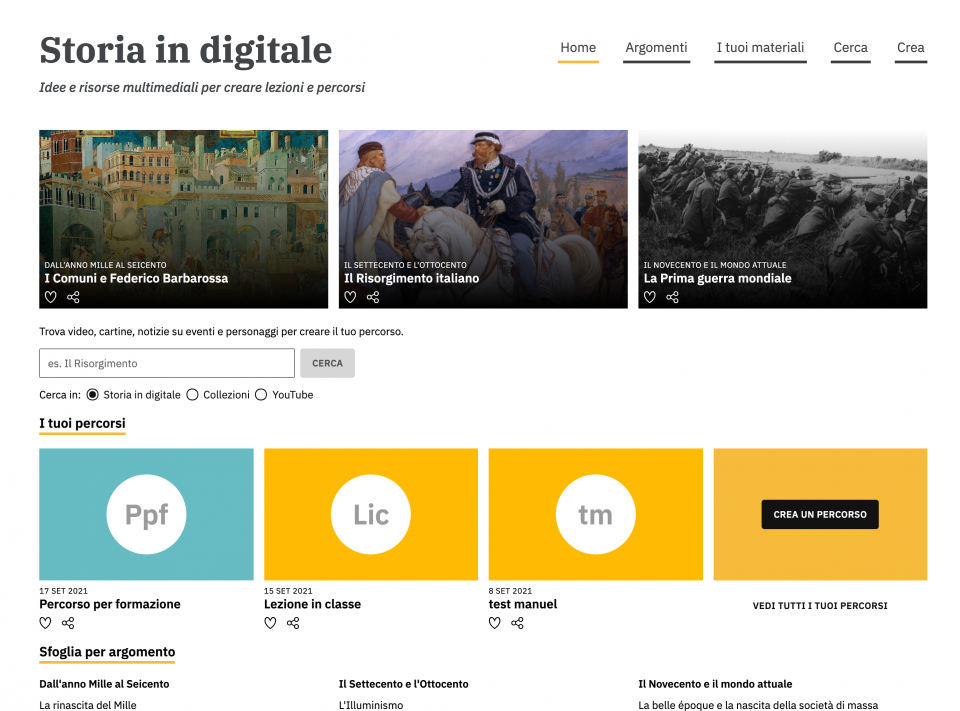
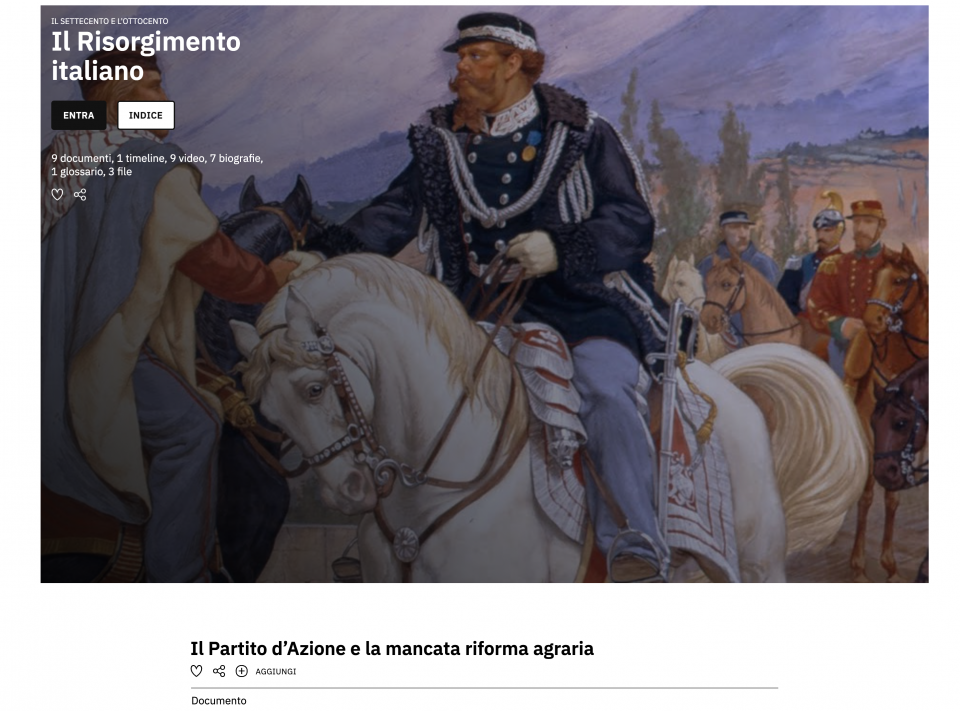
Storia in digitale si affianca all’opera Zanichelli Noi di ieri, noi di domani. Accedendo al portale, l’utente può navigare in un vasto archivio di documenti storici, testi storiografici, immagini, video, linee del tempo, mappe o percorsi tematici già pronti. Le fonti possono essere raccolte in forma personalizzata, integrate con materiale proprio e condivise rapidamente, anche attraverso le più recenti piattaforme per la didattica online (Classi Virtuali Zanichelli, Google Classroom, Microsoft Teams).




Il menu e l’indice degli argomenti orientano rapidamente l’utente attraverso le funzionalità e i temi del portale.
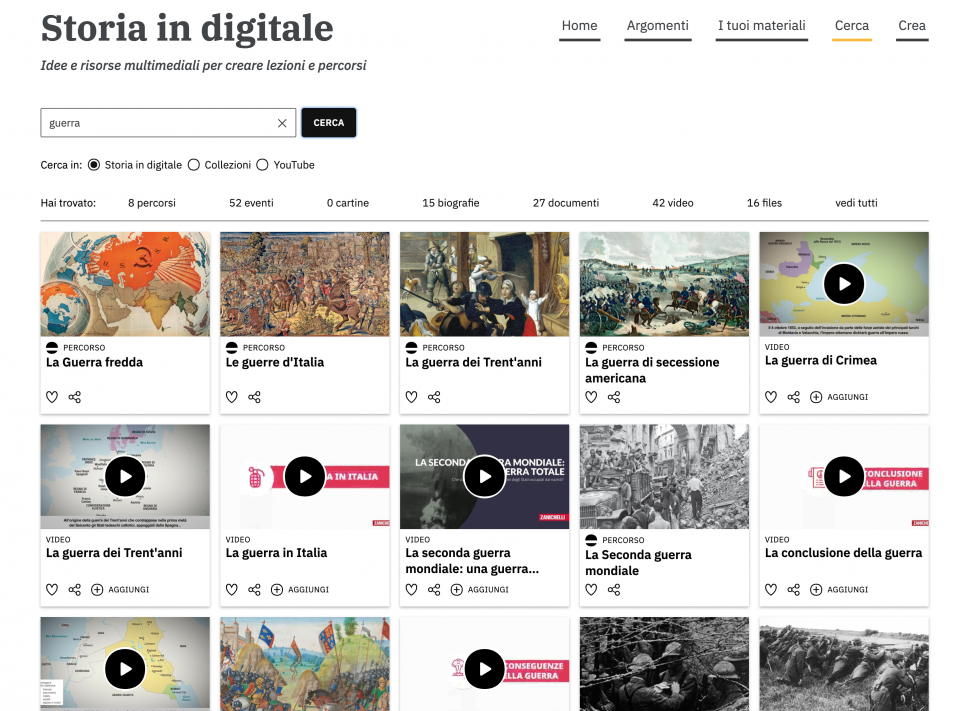
La ricerca include un vasto archivio di media, percorsi tematici già pronti, video youtube e integra tutti i contenuti di Collezioni per consentire esperienze multidisciplinari.
I singoli media possono essere salvati nei preferiti, condivisi singolarmente, assemblati in raccolte ad hoc a cui l’insegnante può aggiungere materiale proprio (testi, documenti, presentazioni etc.), per creare una lezione interamente personalizzata sulle proprie esigenze.
Database condivisi e semantici, progettazione e sviluppo di componenti modulari, lavoro in team con forte interazione e integrazione tra visual design e coding, tra design e architettura software, permettono di far evolvere velocemente prodotti esistenti o realizzarne di nuovi calibrati su specifici fruitori con un notevole risparmio di tempi e costi.
